
Something else I want to point out is that there are shortcut keys you can use on your keyboard to rotate shapes or objects by specific increments (in degrees) or to rotate your object from a different axis, or rotation center, rather than around the center of the shape. Method 2: Using Shortcut Keys and Tool Controls Bar In this case, I’ll hit ctrl+z to reset the shape back to before I rotated it. I can always click and drag the rotation handles at any point to rotate the shape from that position.

When I release my mouse, the shape will now be rotated and the handles will re-appear (red arrow in the picture above). You’ll see the angle of rotation down in the status bar below the canvas at the very bottom of Inkscape (red arrow in the image above). In the photo above, I rotated the shape in the direction of the blue arrow. If I click and drag one of these arrows in the corner, the shape will rotate in the direction I drag my mouse. The arrows in the corners of the shape are the arrows that will allow us to rotate the object (again, the red arrow). You’ll see four arrows along the sides of the shape (blue arrow in the image above), and four arrows on the corners of the shape (red arrow). If I click directly on the shape with my select tool, the handles will change. These handles that first appear allow you to change the size and aspect ratio of the shape. Once you have this tool selected, the handles around your shape will change to black arrows at various parts of the shape (blue arrow). However, to rotate the shape, we’ll need to grab the Select tool in the tool box (red arrow in the photo above). These handles are for adjusting the width and height of your shape (the square handles) or adding roundness to the corners of your shape (circular handle). You’ll also notice there are 3 handles on my shape – a square handle in the upper left and bottom right corner of the rectangle (blue arrows in the photo above), and a circular handle in the upper right corner (green arrow). When I release my mouse, the rectangle will now appear on my canvas with the color I selected from the swatches panel (red in this case) as the fill color. To do this, I’ll grab my rectangle tool (red arrow in the image above), left-click on a color in the Swatches panel (blue arrow) to select a color for the rectangle, and will click and drag my mouse on the canvas to draw the rectangle.
Inkscape arrow on path how to#
How to convert photoshop CC shapes to paths to be opened in illustrator.Transfer photos (in iPhoto) and maintain detail? Adobe-illustrator.Transfer the shadow of an object on white paper to ruled paper.


Then use the fill and stroke dialog to style the arrows along the path. Now you should be able to use the Path Effect Editor to put this object along the path. You should be able to use the node tool ( F2) to confirm that this is now a single object: Then perform a Union operation ( Path > Union) to merge the two objects together. Select the group of 2 objects and ungroup them ( Object > Ungroup). Now we want to merge these two objects into one composite object. Select the nodes on the right side of the line where it’s poking out on the right side of the arrowhead, and use your left arrow key ( ←) to move the nodes back into the body of the arrowhead.

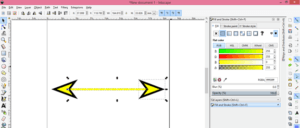
To fix this, use the node tool ( F2) and select the arrow shaft, and you should see the nodes appear for editing. However, sometimes this conversion is a little messed up (see image below, where the line is extending too far to the right, and poking out the front of the arrowhead). I’m not sure why only the arrowheads appear along the path, but I have found a workaround, which is to convert your arrow into a filled path, which is a simpler type of object than a stroked line with a marker.įirst, select your arrow and click Path > Stroke to Path, which will convert your arrow into a group of two objects (the line and the arrowhead), which is 90% of what you need to do.


 0 kommentar(er)
0 kommentar(er)
